font-face

看右侧当中的新闻、小说、视频、生活、地图、更多,还有左上角的倒三角,以及....自己找
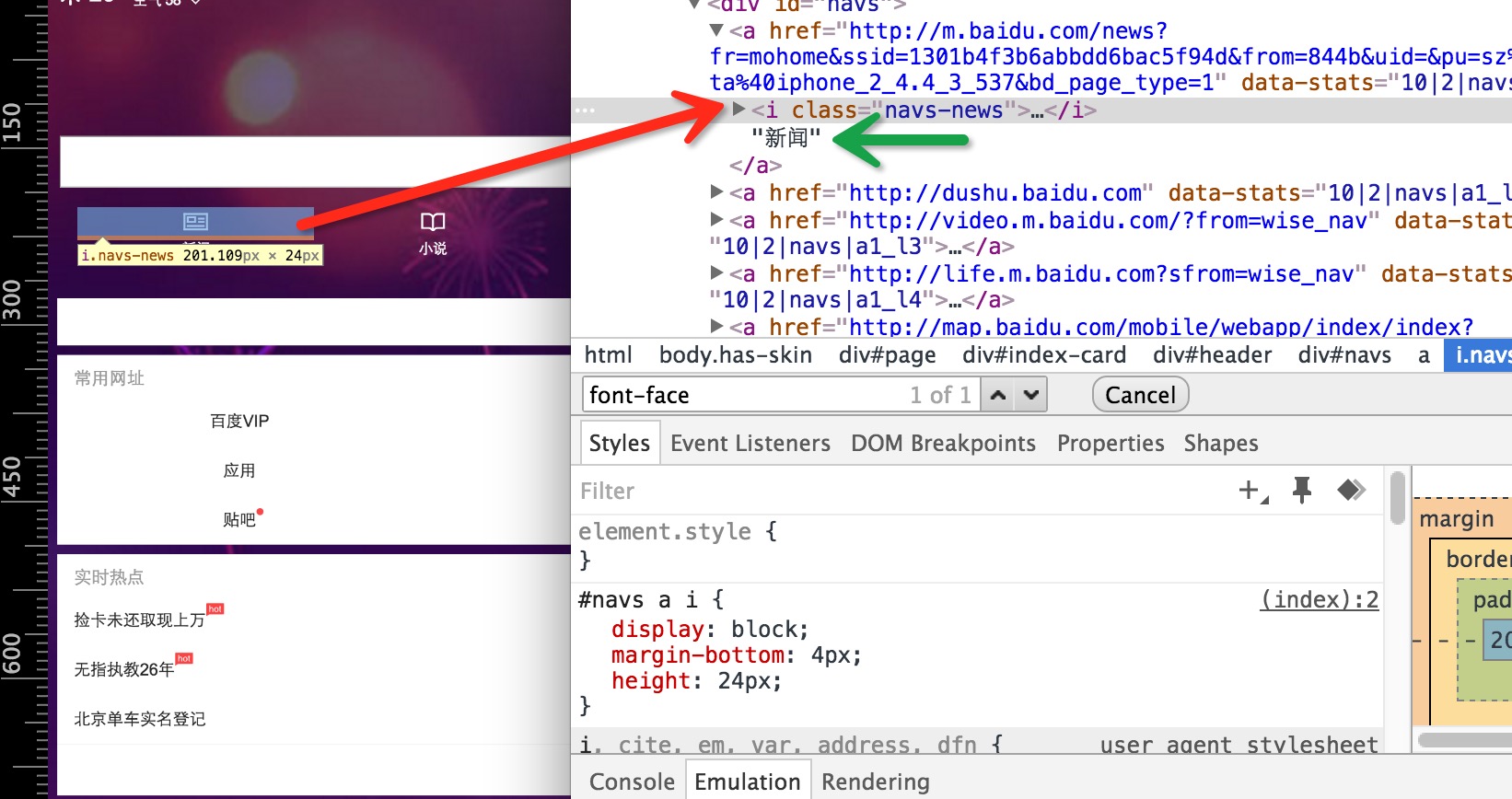
再看下面的这张图

对比右侧看下是否很多图标来源在这个字体文件当中,真的,这是一个字体文件。
这个就是今天需要说的内容,font-face是在CSS3当中新增的一个模块,主要把定义的文字,或者图片转化中字体,然后调用,最大的优点就是不会失身!!!不会失贞!!!
怎么偷
这个可能是一个重要的部分,很多网站现在已经使用font-face做的小ICO图标,这样在一定程度提升网站的性能,比如百度,今天主要的下手的也是百度。
使用工具:电脑
使用浏览器:谷歌
使用鼠标:罗技
使用键盘》》》》去你大爷
1、打开百度,右键查看函数
2、点击小手机图标,点击浏览器刷新功能,进入百度手机版本
3、查看函数导航条,Elements(不是这个)、Console(也不是这个)、Sources(也不是这个)、Network(别动手,就是这个),浏览器点击刷新。查看工作项,如下图

4、酱紫就可以看到了百度使用到字体了,当然还可以查CSS里面去找相关的内容,进入CSS文件搜索"font-face",根据相关链接下载即可。
5、到了这里,还没有完,为了适配更多的浏览器,所以后缀不局限为woff,还有ttf,otf,svg,eot 那么其他的咋整呢?
https://m.baidu.com/static/index/iconfont/iconfont_353652f0.woff
https://m.baidu.com/static/index/iconfont/iconfont_353652f0.woff
https://m.baidu.com/static/index/iconfont/iconfont_353652f0.woff
https://m.baidu.com/static/index/iconfont/iconfont_353652f0.woff
https://m.baidu.com/static/index/iconfont/iconfont_353652f0.woff
怎么用
font-face {
font-family: <YourWebFontName>; ---字体名称
src: <source> [<format>][,<source> [<format>]]*; ---字体路径,字体格式
[font-weight: <weight>];----是否粗体
[font-style: <style>];----字体样式
}
百度移动端写法如下:
@font-face{font-family:'icons';
src:url(//m.baidu.com/static/index/iconfont/iconfont_353652f0.eot);
src:url(//m.baidu.com/static/index/iconfont/iconfont_353652f0.eot#iefix) format('embedded-opentype'),
url(//m.baidu.com/static/index/iconfont/iconfont_353652f0.woff) format('woff'),
url(//m.baidu.com/static/index/iconfont/iconfont_353652f0.ttf) format('truetype'),
url(//m.baidu.com/static/index/iconfont/iconfont_353652f0.svg?#iconfont) format('svg');
font-weight: normal;
font-style: normal;
}
到了这里,还没结束,还需要两个值,一个是我要知道图标的标记是啥,第二个我要放在什么位置?
不理解,举个栗子给你,我在中国,你要找我,我要告诉你我这边有什么标记,然后你告诉我你在哪里,然后我告诉你,你如何才可以找到我。
你再不懂,这一块钱我就退给你了!!!!


这样我就获得了每个图标的标记,而不用重新去制作,需要什么,查看下before伪类的解释,并记录到CSS样式当中。
请严重注意:font:24px/1 icons ,icons 与font-family:必须相同,负责无法获取!!!

快点给劳资出来,这里需要你!!!
至此调用成功。

本文为李治龙付费一元内容,其拥有本文的所有权。

