李老板下午投资了一篇《如何偷网页font-face,以及使用》又来求下一个问题的答案了,老规矩他出一块钱,我来写篇教程给到他,也帮助自己整理知识。
如果你也喜欢研究,不然跟我一起来研究,当然只处理本文中标题的内容,其他的要等李老板再给钱。
代码下载
问题
新闻图标与新闻文字处于一行,而百度的是上下垂直表示的。

思路
- <div id="nav">
- <a href="#"><i class="navs-news"></i>新闻</a>
- <a href="#"><i class="navs-novel"></i>小说</a>
- <a href="#"><i class="navs-video"></i>视频</a>
- <a href="#"><i class="navs-life"></i>生活</a>
- <a href="#"><i class="navs-map"></i>地图</a>
- <a href="#"><i class="navs-more"></i>更多</a>
- </div>
在代码中,我们需要理解一个道理即可,DIV为块元素需要占一行,而A、I都为行内元素,不独立站行,所以就变成了他们都在一行。
那么解决的思路就清晰了,让他们都成为块级元素就实现了
解决
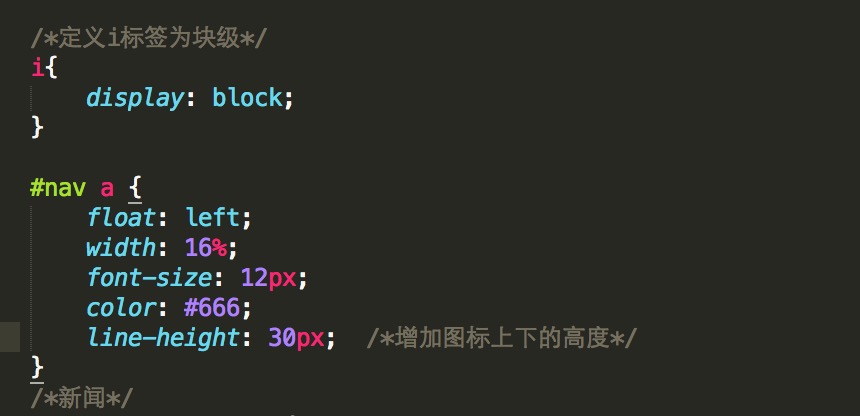
1、在央视当中定义 i{display: block;} 就完成了
2、图片当中看起来上下的间距不够高,可以对A标签进行line-height进行高度的增加


本文为李治龙付费一元内容,其拥有本文的所有权。

